Deliver accurate, real-time location data for seamless user experiences.
Advanced Geolocation Features to Meet Every Business Need
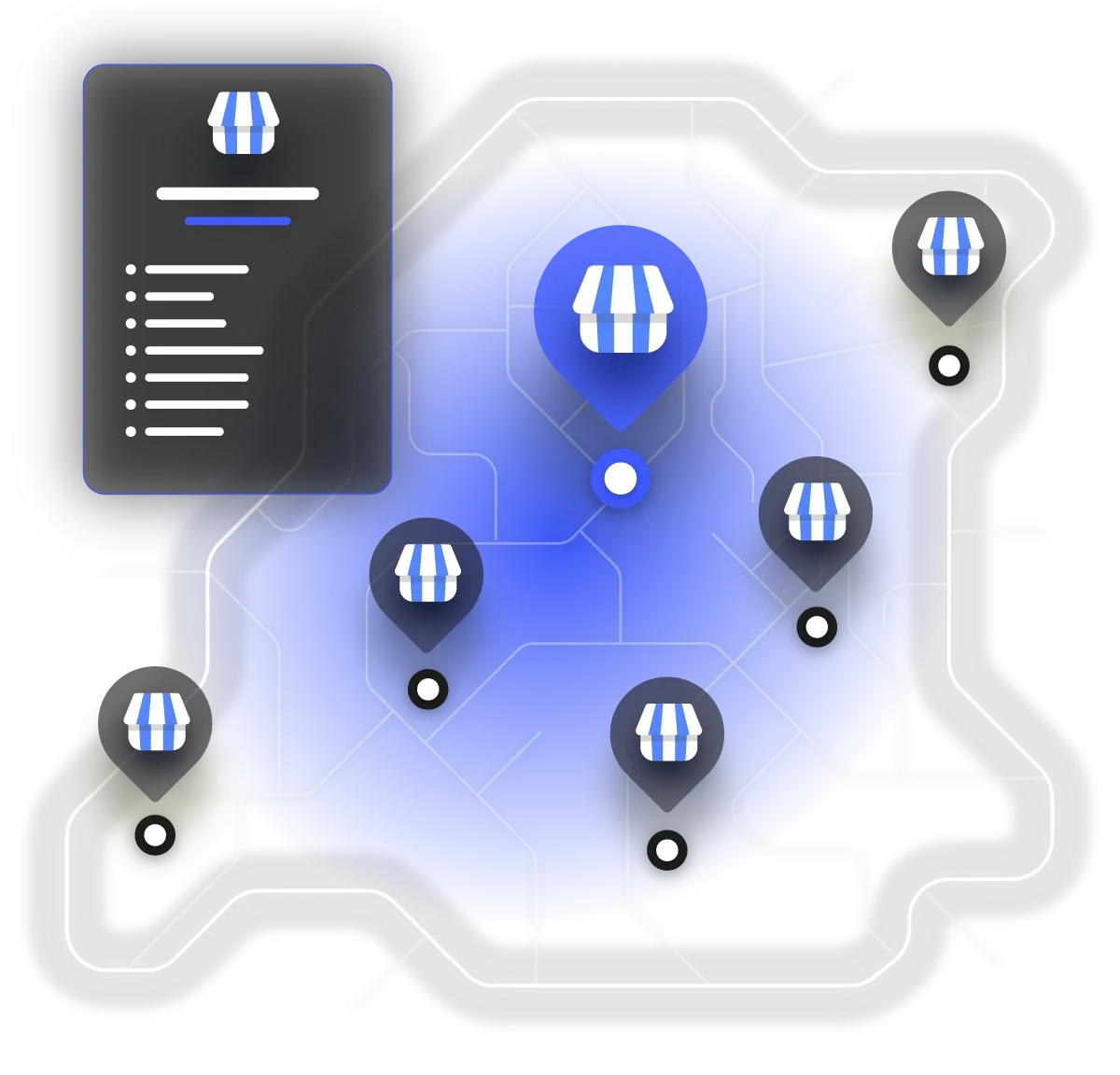
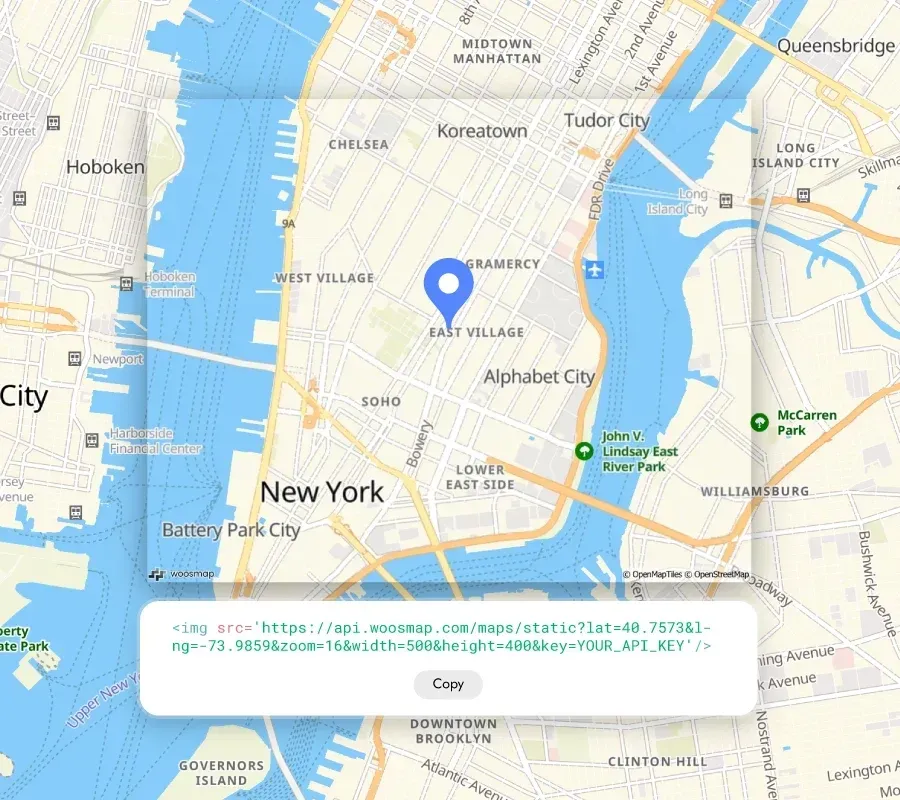
Static Maps
Generate fast, lightweight, and customizable static maps optimized for performance.

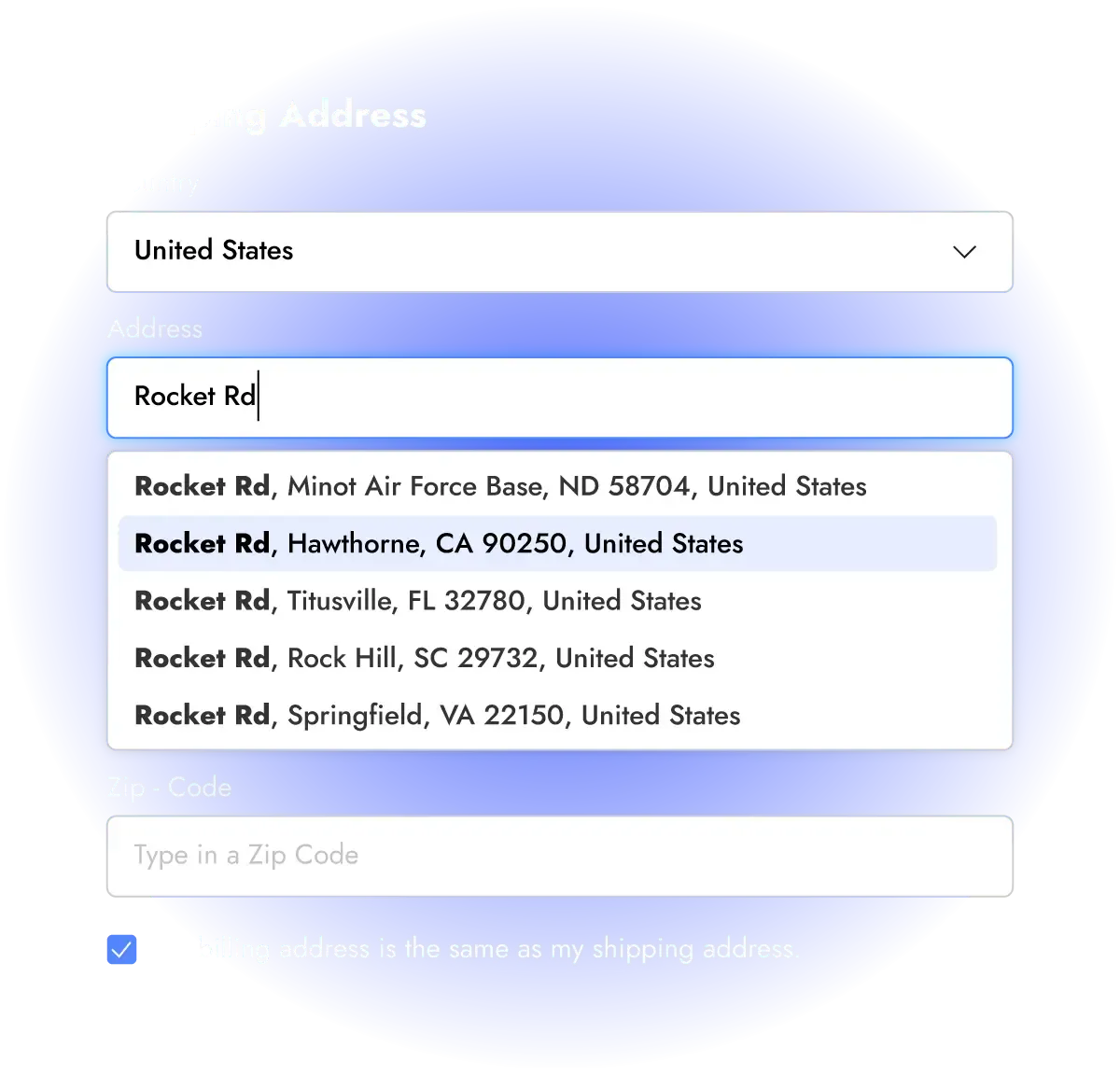
Address Autocomplete
Real-time address autocomplete and verification for faster, error-free checkouts.

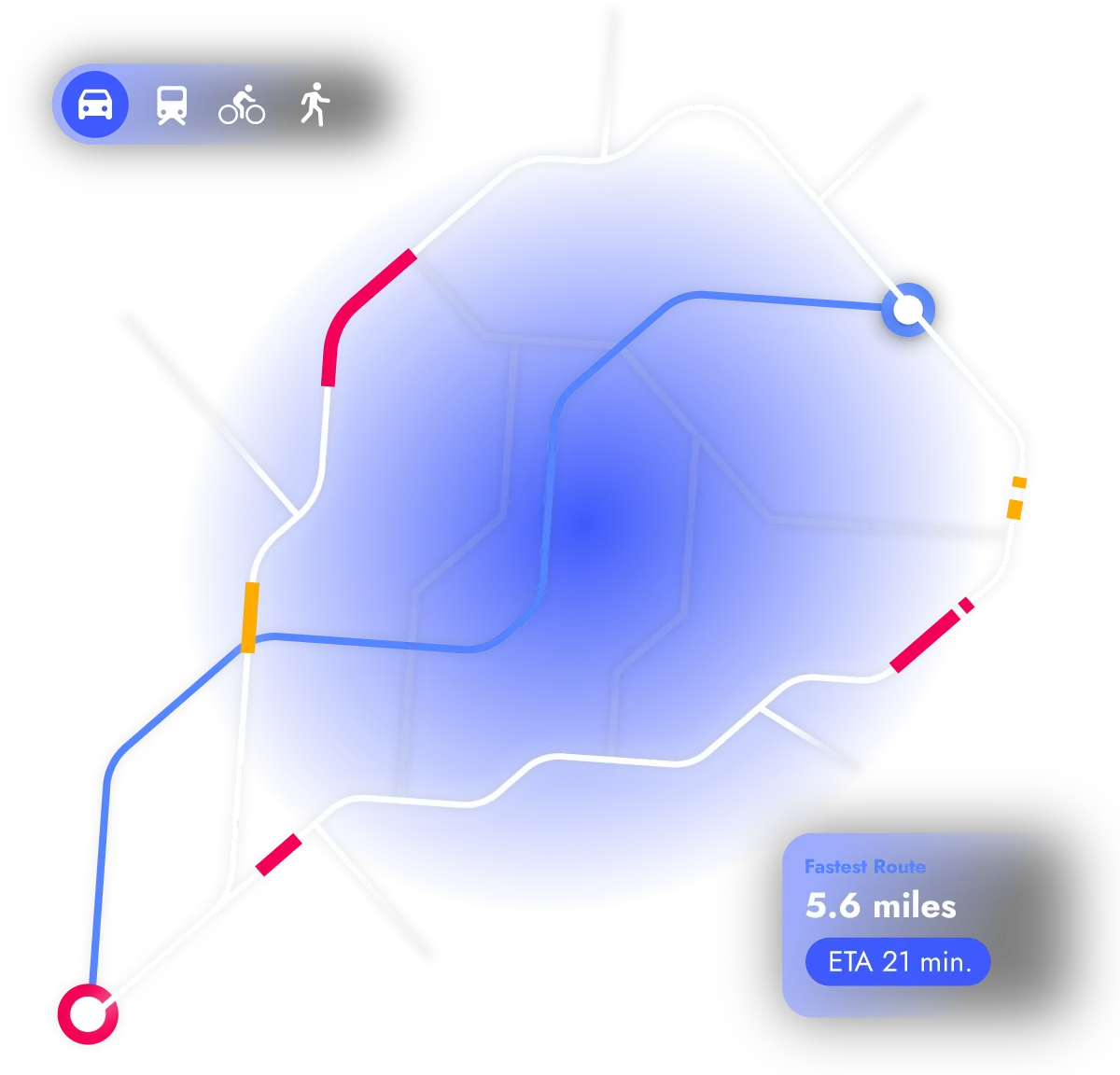
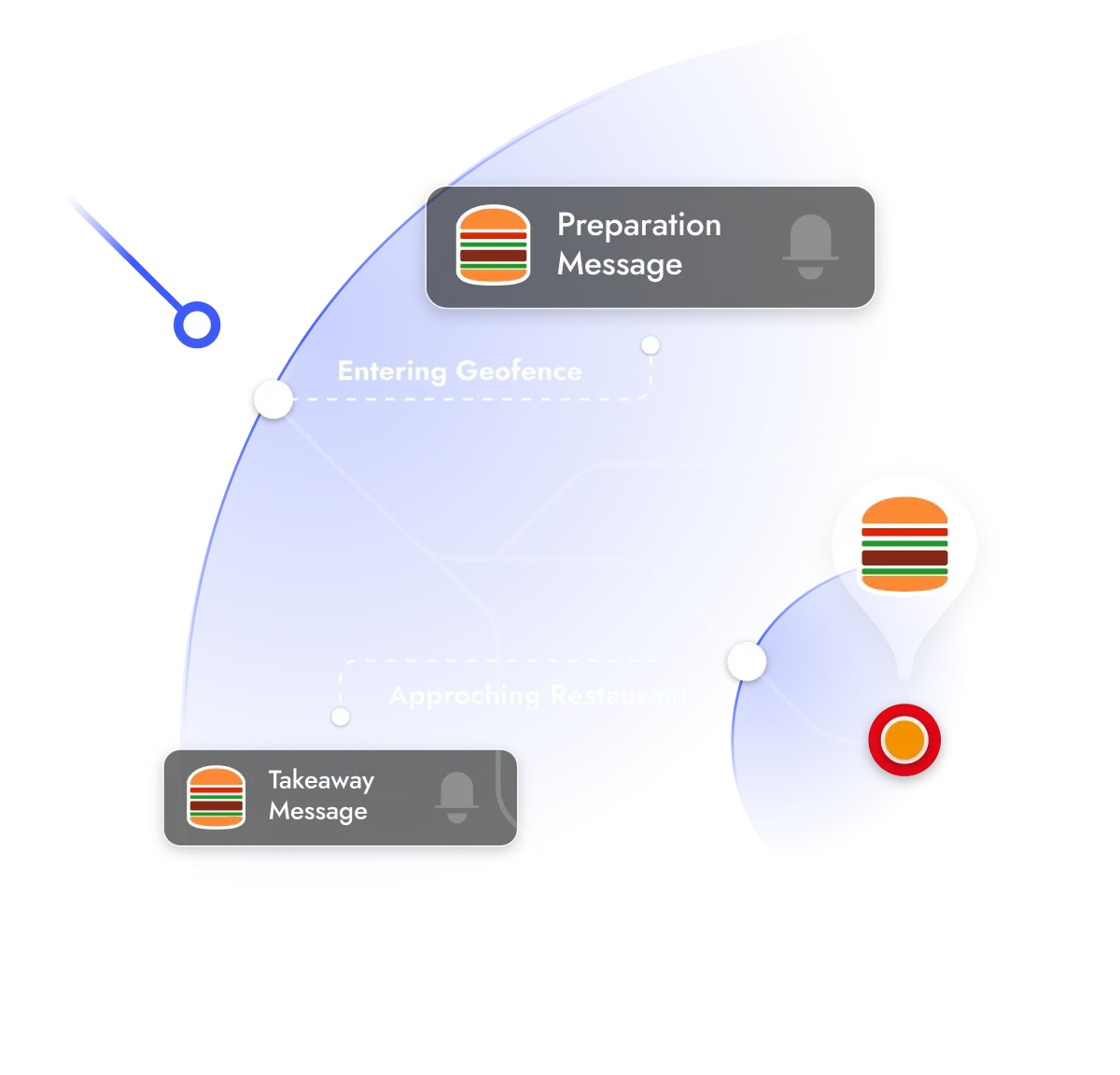
Interactive Maps
Integrated lightweight, customizable maps tailored to your application’s needs.

Geolocation
Get location context and timezone details to support personalized features.

Indoor
Enable indoor navigation and mapping for complex spaces like malls, airports, and large retail stores.

Powerful Location Solutions, Designed with Privacy
Trusted by Leading Brands Worldwide
DeliverMe.City
Achieved a 98% first-attempt delivery success rate using Woosmap’s geolocation and routing tools, enhancing service quality in dense urban areas.
The Food Foundation
Leveraged Woosmap’s mapping solutions to increase awareness of child food poverty initiatives, enabling more effective resource allocation.
Greene King
Improved customer interactions across pubs, hotels, and restaurants by integrating Woosmap’s Localities API, reducing costs and boosting satisfaction.
Holland & Barrett
Simplified store location searches with Woosmap’s APIs, enhancing the customer experience across online and offline channels.
Vets4Pets
Implemented "help me find" strategies using Woosmap’s geolocation services, improving accessibility for pet owners across the UK.
Skimium
Used Woosmap’s geolocation tools to create a seamless, geolocated purchasing process for customers, boosting efficiency.