Ways to technically implement a Product Locator on your platform
This article focuses on the different ways to technically implement a Product Locator on your platform
A Product Locator is a tool that enables customers to check the availability of a product in the shops closest to them directly on a product website page. By implementing this tool, both clients and sellers save time and money on the customer’s journey and delivery.
The first step is to get the location of your customer in order to find the closest available product in stock. We have two main methods to do this and we will explain them below in detail. The combination of API chosen will depend on whether you're aiming toward the manual or automatic geolocation of your client, or both. We recommend implementing both to optimise and accelerate the user experience (UX).
Additionally you can find two examples of Product Locator’s implementations at the end of this tutorial to give you a better idea of how it improves your users’ experience.
A smooth, manual and predictive geolocation
The first method is to let users add their location.
Ask for your customer's coordinates
Localities API (or Widget): the user manually enters their postcode or city name in the extended search field. From this information, the API will be able to get the coordinates and query the stores held on the Woosmap platform via the Store Search API.
Query all your stores
Once the Store Search API queried according to the user’s coordinates, a list of shops (or storage locations) filtered by distance will appear. The distance can be calculated on a straight line or by driving, walking, cycling either by distance or duration, thanks to Distance Matrix API.
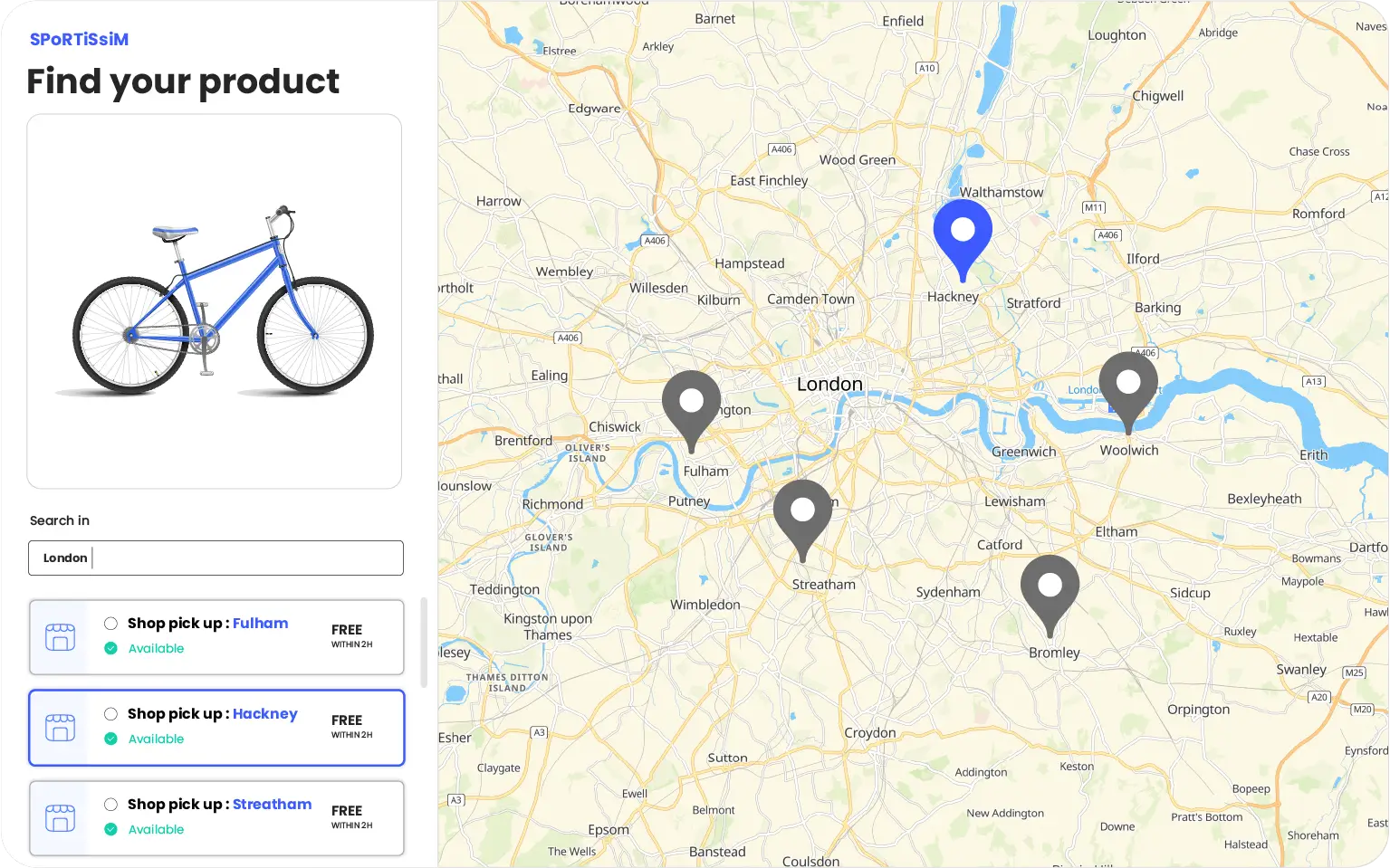
Users will only have to check available stock according to the store’s name and address. The more information you put on the shops, the easier it will be for users to make a decision. You can add name, address, opening hours, photo of the store front, and even pinpoint your store on a map to provide users with a visual reference.
Automatic geolocation
The second method is to locate users automatically before they fill out a search field. This can be implemented on its own or as a solution to complement Localities API.
IP Automatic Geolocation
The Automatic Geolocation API can be set to have a very good accuracy on users’ geolocation either for an area of 50, 20 or 5 kilometres. The accuracy field represents an approximate accuracy radius, in kilometres, around the latitude and longitude associated with the IP address. And it will depend on the density of shops in certain areas and/or the conversion rate and zone you are targeting.
The more shops there are in an area, the more accuracy you will need on the IP geolocation to query the right stores for your users. Our API is usually more accurate for broadband IP addresses and less accurate for cellular networks (more than 20 kilometres). Compared to the user Geolocation returned from the built-in browser geolocation capability, it is less accurate, but it has the potential to be much more broadly applied. Keep in mind that the more accuracy you ask for, the less traffic you’ll get per shop.
Once the API is implemented you can easily create this type of rule according to your stock location and availability. For example, if you're looking for a precise geolocation, a user that is 5 kilometres away from a certain store, will automatically see it on their list (if stock is available, of course).
To go even further, you can implement Distance API to give the best option accessible by car for more rural areas.
Automatically query your stores and their stocks
When the user arrives on your product page their IP is localised by the Automatic Geolocation API. Then, according to the accuracy attribute returned (20 kilometres, for example), you can use the list of shops sorted by distance returned by Store Search API and display the nearest one where there is available stock.
And all this without even asking them to enter a postcode!
Checkout the stores platform with a Product Locator
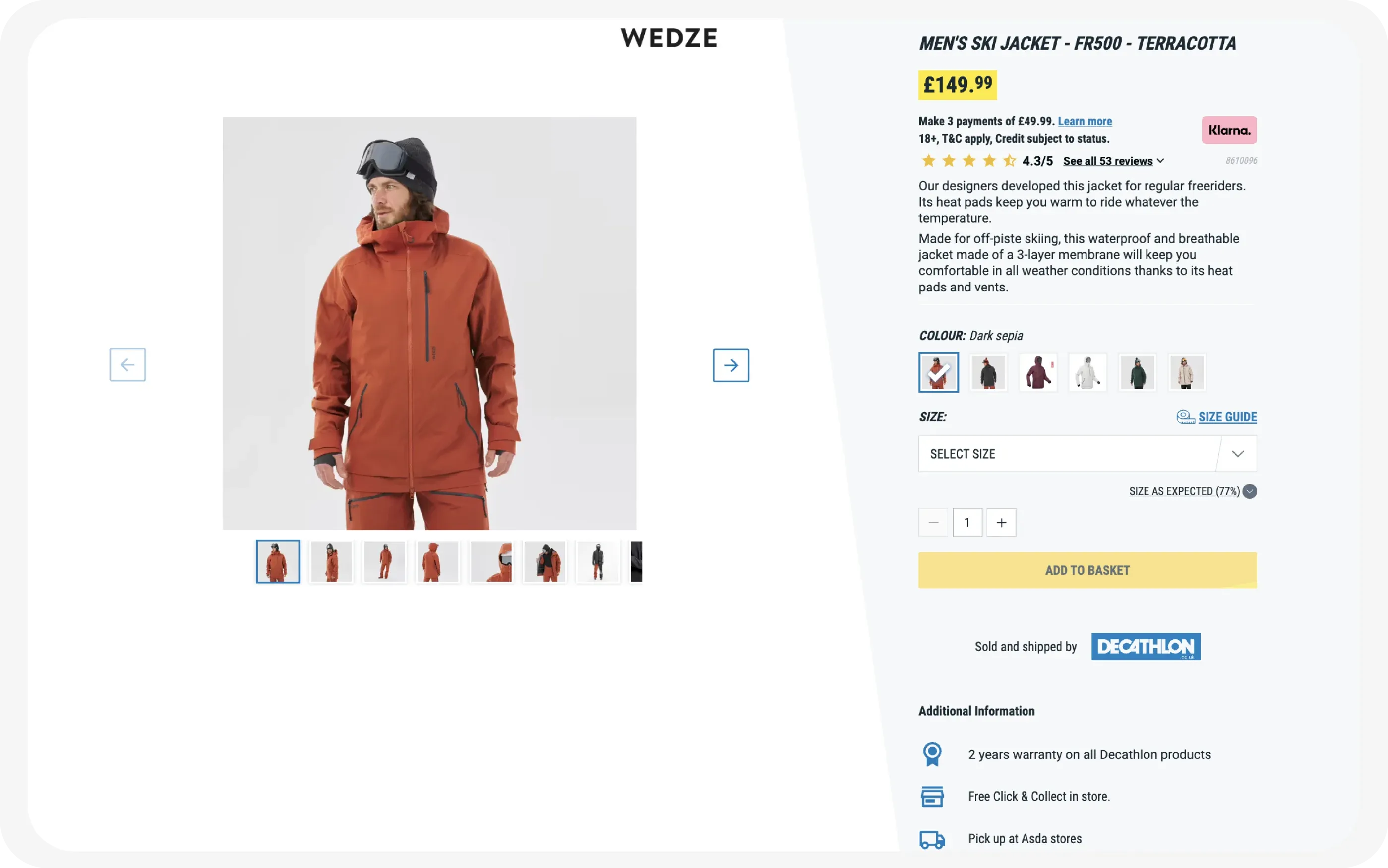
Decathlon’s Product Locator
Decathlon is one of the best examples of Woosmap APIs integrations in this concept. After implementation, their “add to basket” activity went up by 15% and they also had an increase in conversion rate.
Check out one of the product pages to see an example. The UX examples are also interesting to see how to implement the feature and increase your user's experience with the nearest available stock!
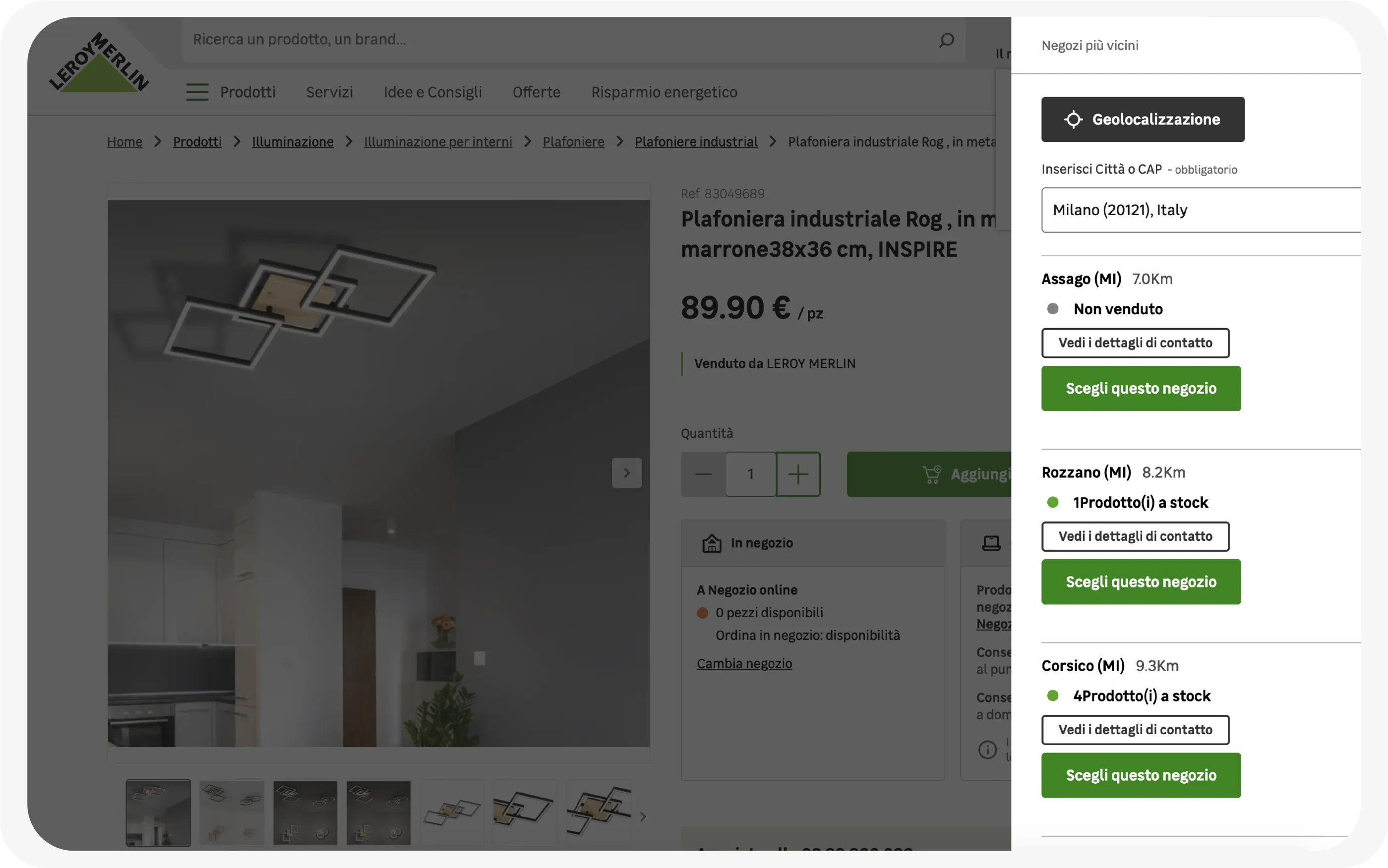
Leroy Merlin Product Locator
Thanks to Automatic Geolocation API, Leroy Merlin customises the selection of the nearest shop of its users if they don’t have a favourite shop. And the information is reused throughout the user's journey to propose the best personalised offer.